كواد حاسبه بلغه الجافا JavaScript

1- html
-------------------------------------------------------------------------------------------------<div id="container">
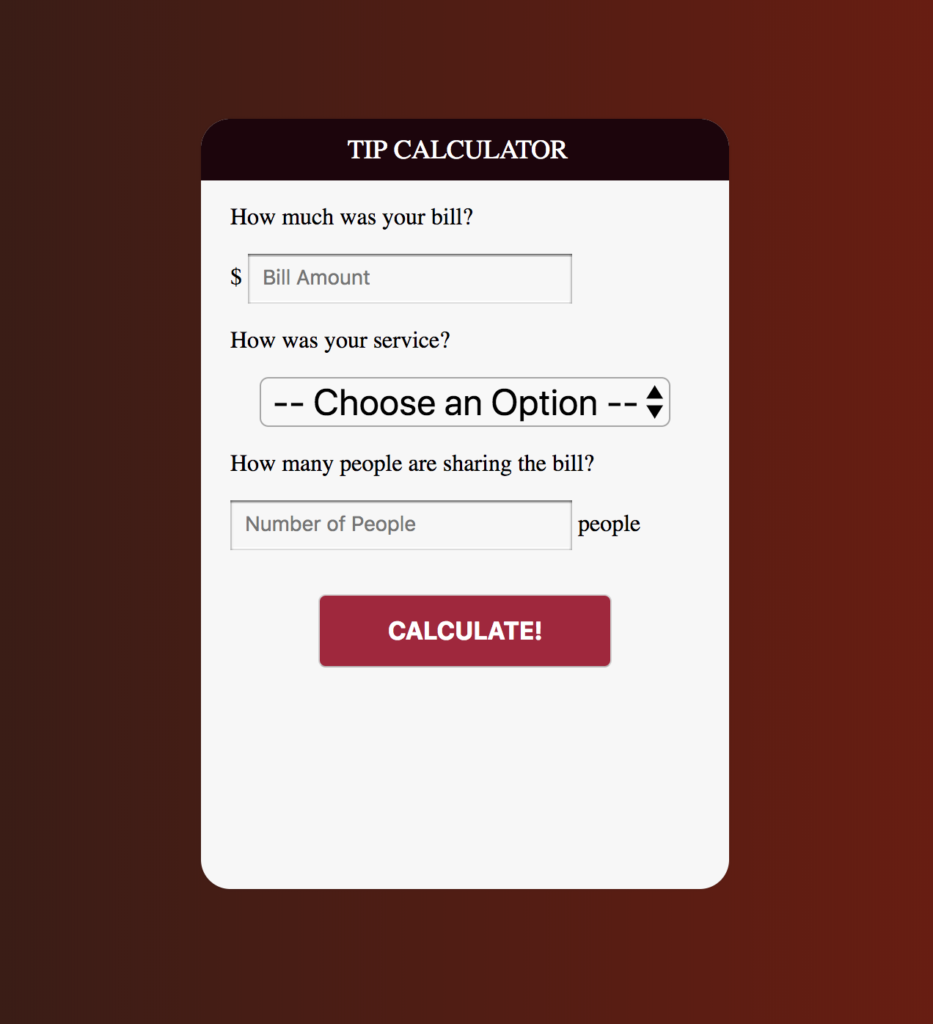
<h1>Tip Calculator</h1>
<div id="calculator">
<form>
<p>How much was your bill?
<p>
$ <input id="billamt" type="text" placeholder="Bill Amount">
<p>How was your service?
<p>
<select id="serviceQual">
<option disabled selected value="0">-- Choose an Option --</option>
<option value="0.3">30% - Outstanding</option>
<option value="0.2">20% - Good</option>
<option value="0.15">15% - It was OK</option>
<option value="0.1">10% - Bad</option>
<option value="0.05">5% - Terrible</option>
</select>
</form>
<p>How many people are sharing the bill?</p>
<input id="peopleamt" type="text" placeholder="Number of People"> people
<button type="button" id="calculate">Calculate!</button>
</div>
<!--calculator end-->
<div id="totalTip">
<sup>$</sup><span id="tip">0.00</span>
<small id="each">each</small>
</div>
<!--totalTip end-->
</div>
<!--container end-->
<script type="text/javascript" src="tipcalculator.js"></script>
--------------------------------------------------------------------------------------------------------
2- css
----------------------------------------------------------------------------------------------------
body {
font-family: Roboto;
background: #8E0E00;
/* fallback for old browsers */
background: -webkit-linear-gradient(to left, #8E0E00, #1F1C18);
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to left, #8E0E00, #1F1C18);
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#container {
height: 525px;
width: 360px;
margin: 100px auto;
background: #f7f7f7;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
h1 {
background: #1F030C;
color: white;
margin: 0;
padding: 10px 100px;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
p {
padding-left: 20px;
}
form input[type="text"] {
width=90px;
}
input {
padding-left: 20px;
}
#billamt {
font-size: 14px;
/*color: #2980b9;*/
color: #red;
background-color: #f7f7f7;
width: 60%;
padding: 5px 5px 8px 8px;
}
#billamt:focus {
background: #fff;
border: 3px solid #2980b9;
outline: none;
}
#peopleamt {
width: 60%;
padding: 5px 5px 8px 8px;
margin-left: 20px;
color: #red;
background-color: #f7f7f7;
font-size: 14px;
}
.dollarSign {
display: inline;
}
#serviceQual {
padding: 13px 13px 20px 20px;
margin-left: 20px;
font-size: 25px;
}
button {
text-transform: uppercase;
font-weight: bold;
display: block;
margin: 30px auto;
background: #AD133A;
border-radius: 5px;
width: 200px;
height: 50px;
font-size: 17px;
color: white;
}
button:hover {
background: #4c2827;
border-bottom-color: #111;
}
button:active {
position: relative;
top: 1px;
}
#totalTip {
font-size: 30px;
margin-top: 5px;
text-align: center;
}
#totalTip:before {
content: "Tip amount";
font-size: 20px;
font-weight: bold;
display: block;
text-transform: uppercase;
}
#totalTip sup {
font-size: 20px;
top: -18px;
}
#totalTip small {
font-size: 20px;
font-weight: bold;
display: block;
}
font-family: Roboto;
background: #8E0E00;
/* fallback for old browsers */
background: -webkit-linear-gradient(to left, #8E0E00, #1F1C18);
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to left, #8E0E00, #1F1C18);
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#container {
height: 525px;
width: 360px;
margin: 100px auto;
background: #f7f7f7;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
h1 {
background: #1F030C;
color: white;
margin: 0;
padding: 10px 100px;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
p {
padding-left: 20px;
}
form input[type="text"] {
width=90px;
}
input {
padding-left: 20px;
}
#billamt {
font-size: 14px;
/*color: #2980b9;*/
color: #red;
background-color: #f7f7f7;
width: 60%;
padding: 5px 5px 8px 8px;
}
#billamt:focus {
background: #fff;
border: 3px solid #2980b9;
outline: none;
}
#peopleamt {
width: 60%;
padding: 5px 5px 8px 8px;
margin-left: 20px;
color: #red;
background-color: #f7f7f7;
font-size: 14px;
}
.dollarSign {
display: inline;
}
#serviceQual {
padding: 13px 13px 20px 20px;
margin-left: 20px;
font-size: 25px;
}
button {
text-transform: uppercase;
font-weight: bold;
display: block;
margin: 30px auto;
background: #AD133A;
border-radius: 5px;
width: 200px;
height: 50px;
font-size: 17px;
color: white;
}
button:hover {
background: #4c2827;
border-bottom-color: #111;
}
button:active {
position: relative;
top: 1px;
}
#totalTip {
font-size: 30px;
margin-top: 5px;
text-align: center;
}
#totalTip:before {
content: "Tip amount";
font-size: 20px;
font-weight: bold;
display: block;
text-transform: uppercase;
}
#totalTip sup {
font-size: 20px;
top: -18px;
}
#totalTip small {
font-size: 20px;
font-weight: bold;
display: block;
}
------------------------------------------------------------------------------------------------------
3- الجافا JavaScript
----------------------------------------------------------------------------------------------------------
//Calculate Tip
function calculateTip() {
var billAmt = document.getElementById("billamt").value;
var serviceQual = document.getElementById("serviceQual").value;
var numOfPeople = document.getElementById("peopleamt").value;
//validate input
if (billAmt === "" || serviceQual == 0) {
alert("Please enter values");
return;
}
//Check to see if this input is empty or less than or equal to 1
if (numOfPeople === "" || numOfPeople <= 1) {
numOfPeople = 1;
document.getElementById("each").style.display = "none";
} else {
document.getElementById("each").style.display = "block";
}
//Calculate tip
var total = (billAmt * serviceQual) / numOfPeople;
//round to two decimal places
total = Math.round(total * 100) / 100;
//next line allows us to always have two digits after decimal point
total = total.toFixed(2);
//Display the tip
document.getElementById("totalTip").style.display = "block";
document.getElementById("tip").innerHTML = total;
}
//Hide the tip amount on load
document.getElementById("totalTip").style.display = "none";
document.getElementById("each").style.display = "none";
//click to call function
document.getElementById("calculate").onclick = function() {
calculateTip();
};
function calculateTip() {
var billAmt = document.getElementById("billamt").value;
var serviceQual = document.getElementById("serviceQual").value;
var numOfPeople = document.getElementById("peopleamt").value;
//validate input
if (billAmt === "" || serviceQual == 0) {
alert("Please enter values");
return;
}
//Check to see if this input is empty or less than or equal to 1
if (numOfPeople === "" || numOfPeople <= 1) {
numOfPeople = 1;
document.getElementById("each").style.display = "none";
} else {
document.getElementById("each").style.display = "block";
}
//Calculate tip
var total = (billAmt * serviceQual) / numOfPeople;
//round to two decimal places
total = Math.round(total * 100) / 100;
//next line allows us to always have two digits after decimal point
total = total.toFixed(2);
//Display the tip
document.getElementById("totalTip").style.display = "block";
document.getElementById("tip").innerHTML = total;
}
//Hide the tip amount on load
document.getElementById("totalTip").style.display = "none";
document.getElementById("each").style.display = "none";
//click to call function
document.getElementById("calculate").onclick = function() {
calculateTip();
};
------------------------------------------------------------------------------------------